Check out these 20 web design terms for 2021 that shapes how we design and improve the way people experience the web.
When businesses are looking to create a new website, they will start speaking with multiple web design companies. It would be good to know the common web design terms to have a better understanding of what they are offering.
Singapore Best Web Design (SBWD) created this article to serve as a cheat sheet to have when sourcing for a web design agency, making sure you know these web design terms when they include it in their discussion or proposal.
1. URL
In web design terms, this stands for Uniform Resource Locator. Basically it stands for the site address. For example, our website’s URL is www.singaporebestwebdesign.com so when you type this in your browser, the internet knows where this is located and will load the website.
2. Backend / CMS
The backend of a website refers to the parts that are hidden from website visitors. This will be the place you will login to your CMS, which stands for Content Management System. A CMS is the place where you login and have the capability to make changes to your website with a User Interface like WordPress.
3. Plugin
In web design terms, a plugin is a like a software extension or add-on to a Content Management System. Plugins on WordPress help to add new features and enhance the functionality of a basic website. Features like live chat widgets, contact forms can be done easily with plugins. You can check if there are API integrations plugins for the software you are using on the WordPress Directory.
4. Frontend
The opposite of backend, and it refers to all the components of a website that a regular web visitor can see, such as pages, images, content, videos etc.
5. Visual Composer
A Visual Composer is an interface that allows people to update a website without the knowledge of HTML.
One such Visual Composer is Elementor, an add-on we use on the WordPress CMS that allows you to view your webpage and see what exactly you are changing before updating the site. This has proven to be extremely useful for our corporate clients who want to make updates on their own without incurring any cost.
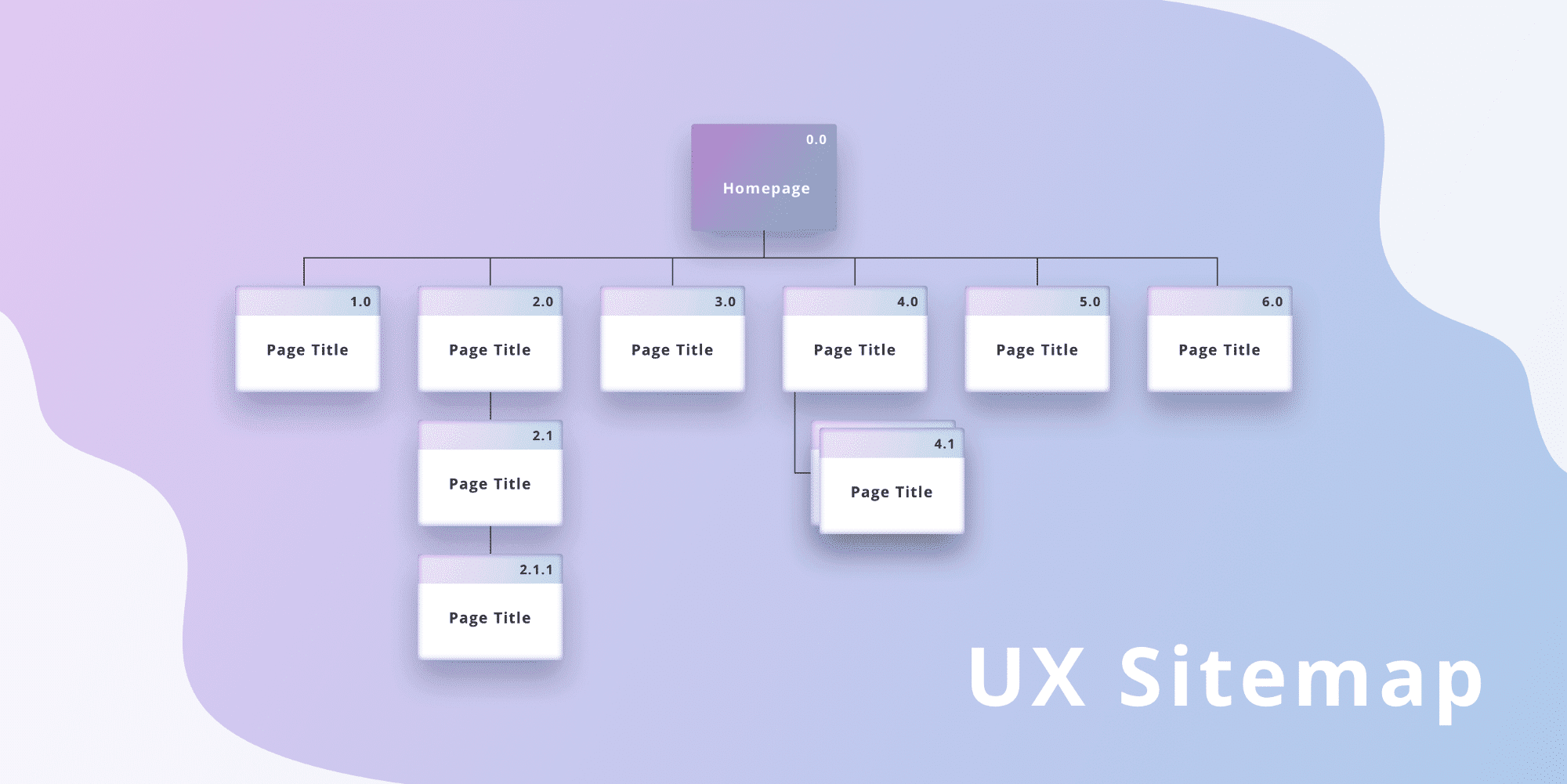
6. Sitemap

A website sitemap is a document that gives you an overview of all the links found on a website. It will also show the hierarchical structure of your webpages (1st layer, 2nd layer, 3rd layer etc..) A sitemap is one of the first things SBWD confirms with our client as it gives all parties a good idea of what contents will be on the website and how we can use it to build the website structure.
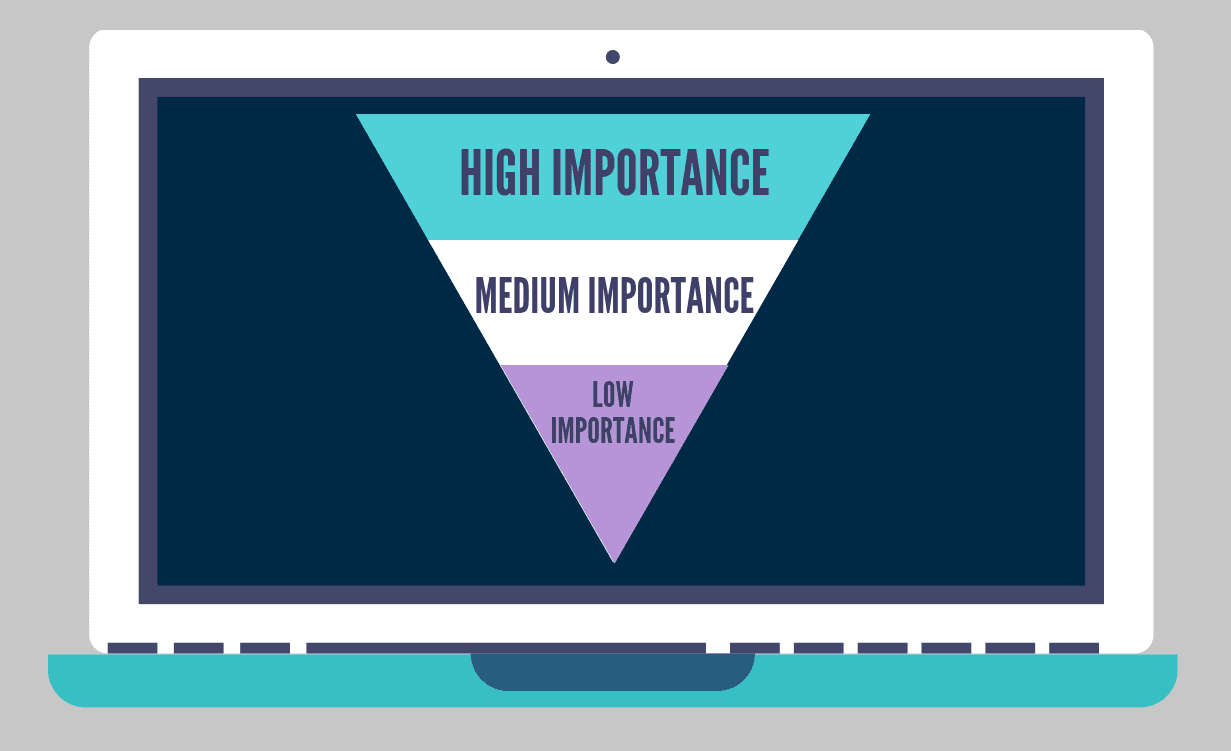
7. Content Hierarchy

This refers to the planning of information sequence on a webpage. By default, new page loads back at the top. So it is best practice to place the most important information at the top, and least important information at the bottom of the page.
8. Above the fold
This refers to anything that is visible without the visitor taking any action. This will normally contain your website header, main menu and banner. Everything else that requires to scroll to view are considered ‘below the fold’.
9. Typography

In web design terms, it is the use of font play in terms of font style, size, colour, weight to enhance the design of the website. A great typography heading can catch a web visitor’s attention. And a great body font selection can make reading content extremely easy as well.
10. UI/UX
It is the abbreviation for User Interface (UI), User Experience (UX). The term UI is more commonly used when business applications and backend systems are involved. UI is the graphical layout of an application, where the menu is, how the forms look, where the button is placed and all.
The term UX is more associated with how the user is interacting with the website or app. Good UX design ensures that a website is easily to navigate through, things are easy to find, features and processes are well-planned.
11. Wireframe
Think of a wireframe like a digital sketch of what your webpage(s) look like. Emphasis is not on the design, but on the layout and content segments. SBWD plans wireframes for key pages of a client’s website to give them a good idea how the visuals and content flow when a visitor scrolls through the page.
12. Mockup
A mockup is a high-fidelity design concept of your website, where you can visually see and comment on the colour schemes, images, typography, overall look and feel of the design.
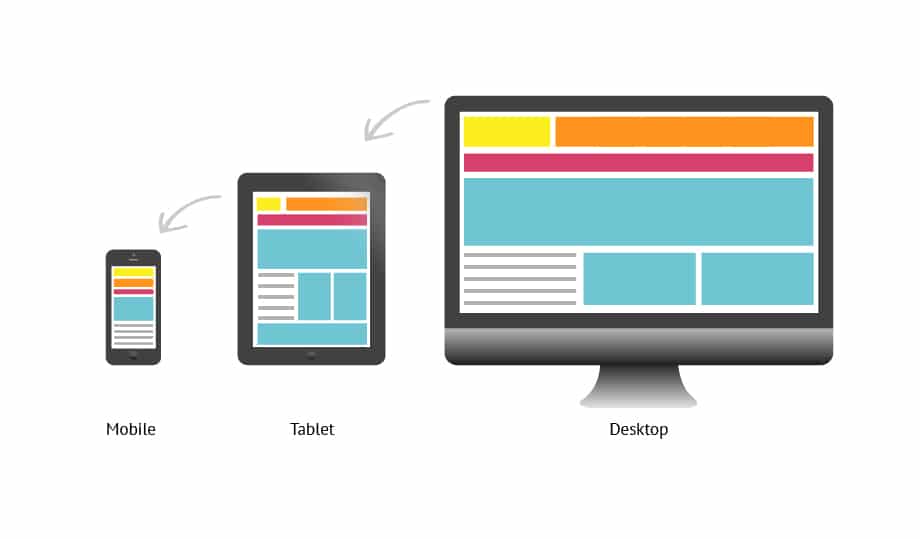
13. Responsive Web Design

This is an approach where a website layout and component changes according to the visitor’s viewing device. A website view changes automatically when it is viewed in desktop, tablet or mobile view.
14. CTA
CTA stands for call-to-actions. They are text, images, banners or button that encourages a visitor to take action, normally by providing their contact information. Different CTA strategies need to be deployed depending on the target audience.
See how SBWD completed a website revamp that improved website leads by 290%
15. Bounce Rate
Now we go into web design terms relating to analytics. Bounce rate refers to the percentage of people who enter your site and leave without clicking through to any other page. A high bounce rate means that improvements to your landing page needs to be made.
16. Time on Site or TOS
Another data analytics metric, TOS refers to the total duration a visitor spends on your site. This is a good indicator of how well your content is actually performing, how engaged the visitor is when they enter your website.
17. Conversion
This refers to when a visitor takes an action to become a lead. It could be through a newsletter signup, contact form, requesting a demo or brochure. Leads are almost always one of the top 3 goals for every business. You can set such conversion tracking in Google Analytics.
18. SSL
It stands for Secure Sockets Layer and is normally referred to as an SSL Certificate. SSL helps to encrypt data passed between the web browser and server. It helps to ensure that contact forms, credit card information does not get stolen and read.
19. 301 Redirect
This applies to website revamp projects. A 301 redirect is important for SEO as it requests an old URL to be automatically sent to a new URL.
For example, in the past you had a page URL www.singaporebestwebdesign.com/web-design. On the new website, you call it www.singaporebestwebdesign.com/web-design-singapore. We will set a redirect for this so that any search result that takes a visitor to the old URL will get redirected to the correct one and not a blank page.
20. UAT
In web design terms, this stands for User Acceptance Testing and it is the process of letting the client review the website, ensuring that the design is accepted, and the features developed works. Multiple rounds of UAT are required to get a website completed to the client’s satisfaction. SBWD employs a minimum of 2 UAT rounds for even the simplest of websites to ensure quality is launched at the end of the project.
We added one last bonus term, and that is…
21. API
Application Programming Interface. No one uses the full term anyways. Basically, API enables interaction of data between your website and other applications. For example, you are using mailchimp as your email marketing platform. We can setup a mailchimp API plugin so that visitors that sign up on your website will have their data stored on the mailchimp contact list automatically. Every business uses so many applications nowadays. API helps to synchronise data across different platforms.
We hope the above explanations and examples of web design terms will help you have a better understanding of web design when you do decide to embark on creating your website.
If you are already planning to get a website done, why not get in touch with us today?
SBWD is one of the top website design agency in Singapore and we’d love to provide a FREE Consultation Session and quotation to you.